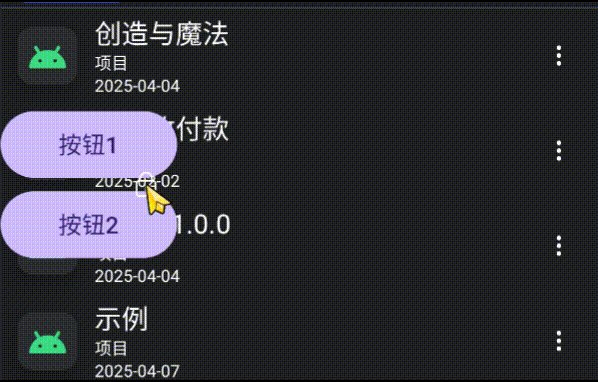
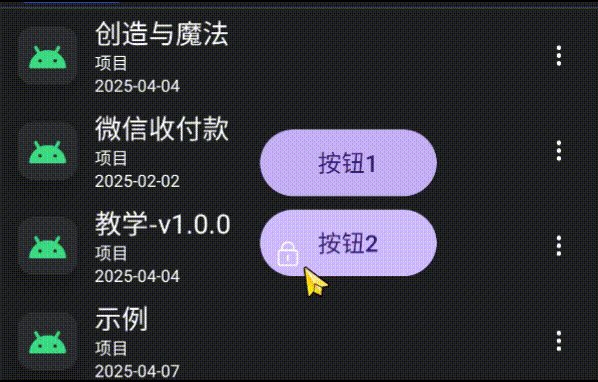
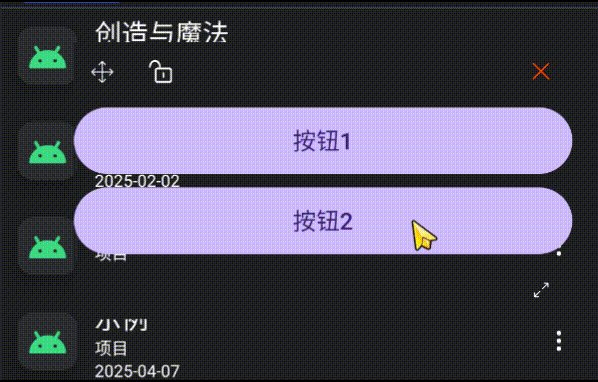
可调节悬浮窗
1.编写界面
- 路径:
/sdcard/Pictures/示例/$floaty/01.可调节悬浮窗/ui.xml
<ui>
<layout dir="v" w="max">
<button text="按钮1" w="max"/>
<button text="按钮2" w="max"/>
</layout>
</ui>
2.编写代码
//(1)先拿到需要显示的View
let myUi = $ui.view("/sdcard/Pictures/示例/$floaty/01.可调节悬浮窗/ui.xml");
let myView = myUi.getView();//获取View
//(2)创建可调节悬浮窗
let adjFloaty = $floaty.newAdj();
//(3)使用可调节悬浮窗显示View
adjFloaty.show(myView);
3.运行效果