全屏界面
1.编写界面
我用一个比较复杂一点的抽屉布局和Tab布局来展示
- 路径:
/sdcard/Pictures/示例/$ui/tab.xml
<?xml version="1.0" encoding="utf-8"?>
<ui>
<statusbar/>
<appbar subTitle="一款免ROOT自动化平台..." title="AIGame">
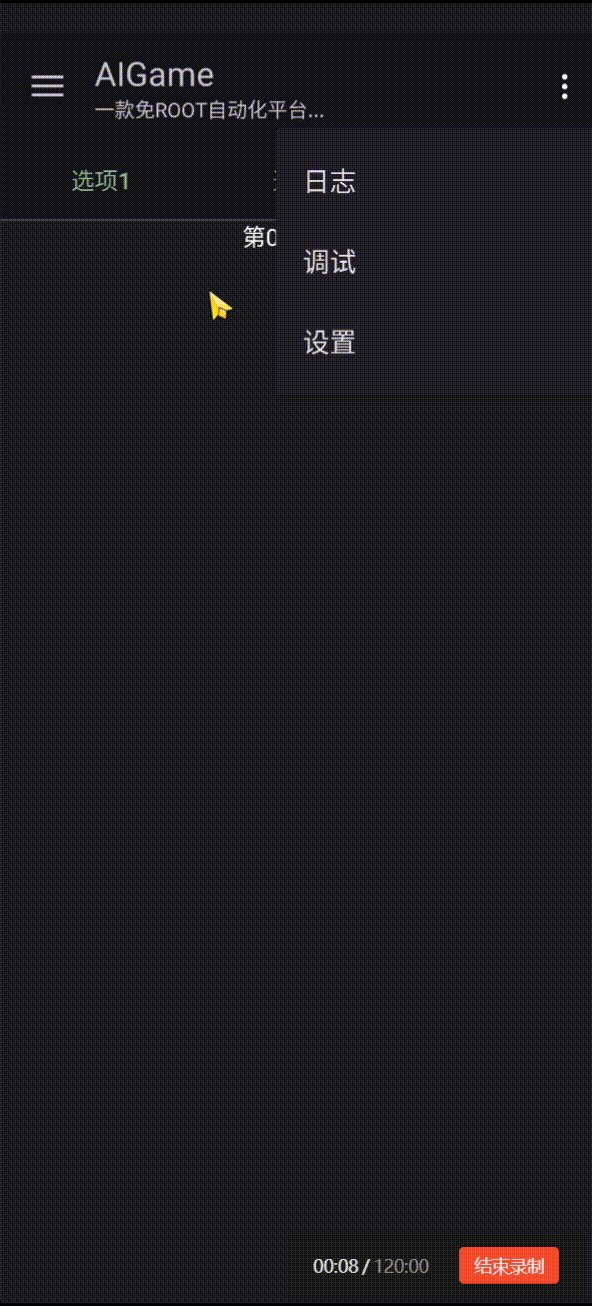
<menu>
<item title="日志" />
<item title="调试" />
<item title="设置" />
</menu>
</appbar>
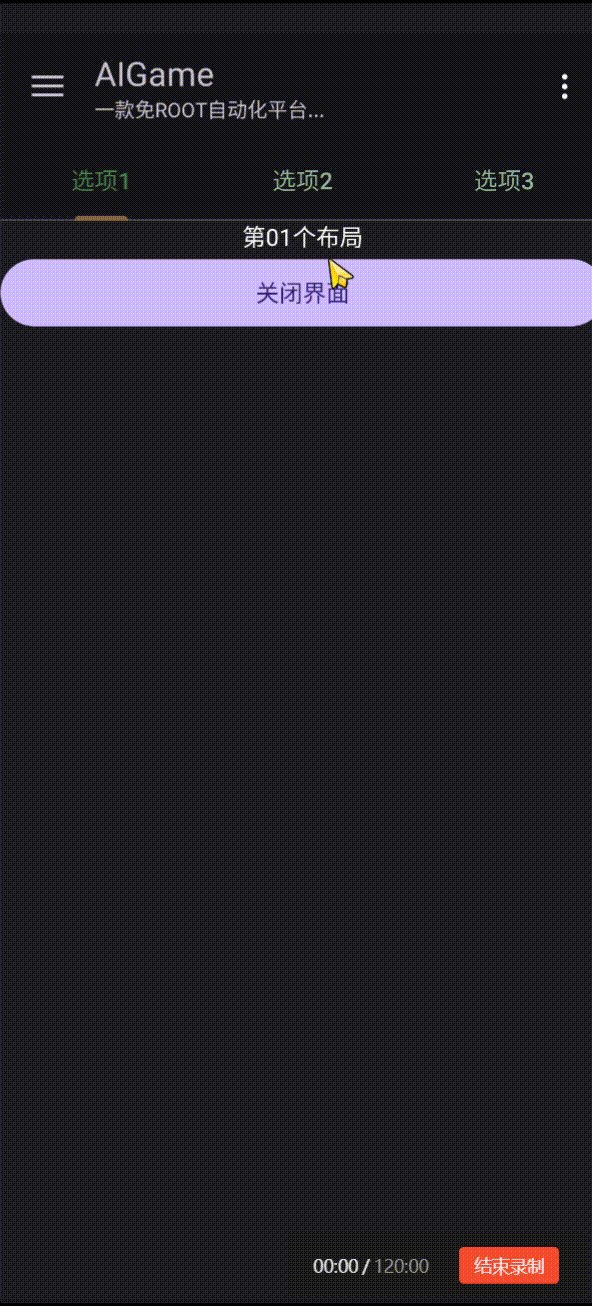
<tabs color="#856745" textColor="#468447">
<item title="选项1" />
<item title="选项2" />
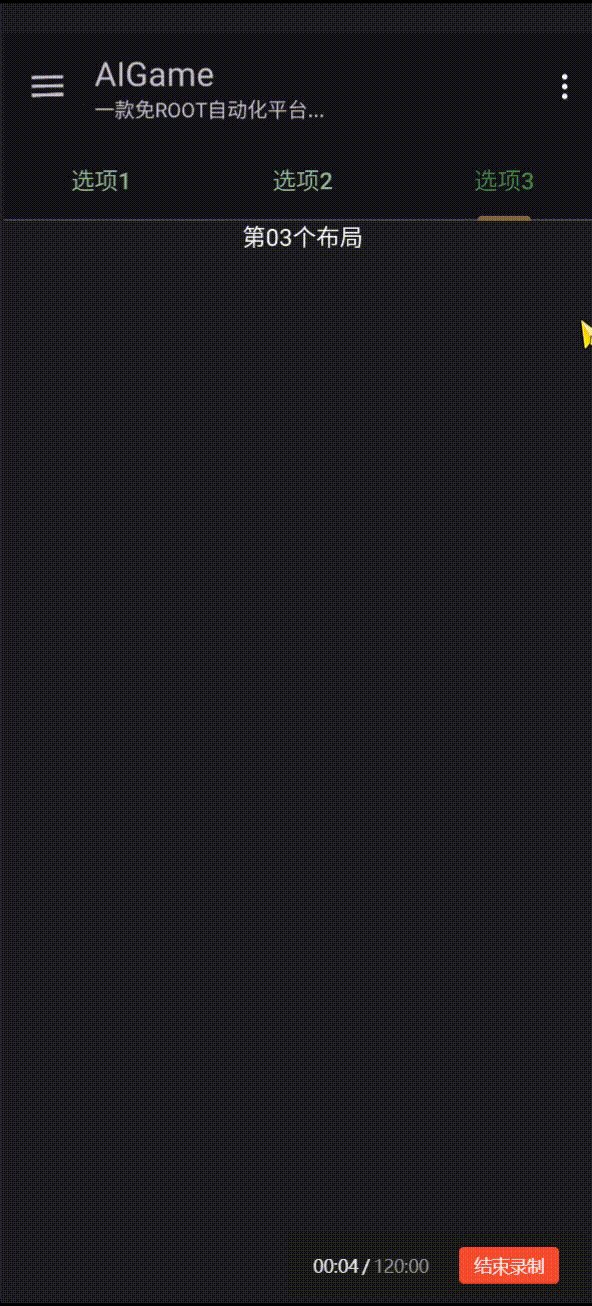
<item title="选项3" />
</tabs>
<tabs-item w="max">
<text text="第01个布局" color="#FFFFFF" w="max" gravity="center"/>
<button id="closeButton" text="关闭界面" w="max" gravity="center"/>
</tabs-item>
<tabs-item w="max">
<text text="第02个布局" color="#FFFFFF" w="max" gravity="center"/>
</tabs-item>
<tabs-item w="max">
<text text="第03个布局" color="#FFFFFF" w="max" gravity="center"/>
</tabs-item>
<!--左侧抽屉-->
<drawer-left>
<card style="outline" bg="#DDDDDD" margin="15,15,15,15" shadow="20">
<layout dir="v">
<text color="#FFFFFF" text="开关" />
<button id="testBut04" text="测试点击4" textColor="#ec893f" />
<layout dir="v">
<switch color="#ec9c92" text="蓝牙" />
<switch text="Wifi" />
</layout>
</layout>
</card>
</drawer-left>
<!--右侧抽屉-->
<drawer-right>
<card style="outline" bg="#DDDDDD" margin="15,15,15,15" shadow="20">
<layout dir="v">
<button id="testBut05" text="测试点击5" textColor="#ec893f" />
<text color="#FFFFFF" text="右侧" />
<layout dir="v">
<switch color="#ec9c92" text="菜单" />
<switch text="Wifi" />
</layout>
</layout>
</card>
</drawer-right>
</ui>
2.编写代码
//(1)解析界面
let myUi = $ui.layout("/sdcard/Pictures/示例/$ui/tab.xml");
//绑定点击事件
myUi.id("closeButton").click(()=>{
myUi.finish();
});
//(2)显示界面
myUi.show();
3.运行效果