02.详细属性
标题
- 使用 title="我是标题" 设置标题
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<appbar bg="#F1F0FA" title="我是标题" w="max"/>
</linear>
</ui>

副标题
- 使用 subTitle="副标题" 设置副标题
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<appbar bg="#F1F0FA" subTitle="副标题" title="我是标题" w="max"/>
</linear>
</ui>

标题颜色
- 使用 titleColor="#57965C" 改变标题颜色
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<appbar bg="#F1F0FA" title="我是标题" titleColor="#57965C" w="max"/>
</linear>
</ui>

副标题颜色
- 使用 subTitleColor="#C94F4F" 改变副标题颜色
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<appbar bg="#F1F0FA" subTitle="副标题" subTitleColor="#C94F4F" title="我是标题"
w="max"/>
</linear>
</ui>

背景图片
- 使用 bgImg="图片路径" 设置背景图片
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<appbar bgImg="/path/t01.png" subTitle="副标题" title="我是标题"
w="max"/>
</linear>
</ui>
返回按钮
- 使用 back="true" 显示返回按钮
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<appbar back="true" bg="#F1F0FA" subTitle="返回按钮" title="我是标题" w="max"/>
</linear>
</ui>

主菜单
- 使用 menu 添加主菜单
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<appbar back="true" bg="#F1F0FA" subTitle="安卓自动化平台..." title="主菜单"
w="max">
<menu icon="ic_menu_line" iconTint="#000000" text="菜单"/>
<menu icon="ic_home_fill" iconTint="#000000" text="主页"/>
<menu icon="ic_3d" iconTint="#000000" text="转换"/>
</appbar>
</linear>
</ui>

对于menu来说还有一些属性可以设置:
- icon : 设置菜单图标,支持本地图片和网络图片
- iconTint : 设置菜单图标颜色
- showAction : 设置菜单是否显示在ActionBar上,可选值:ifroom(空间够用就显示)、always(显示)、never(不显示)、withtext
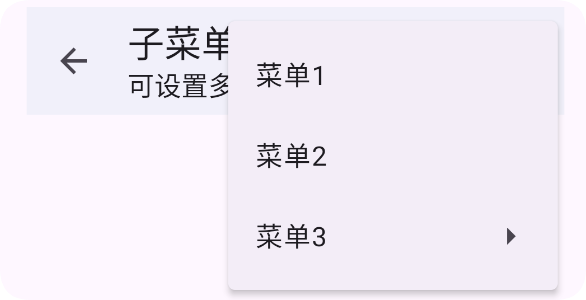
子菜单
- 使用 menu的item 设置子菜单
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<appbar back="true" bg="#F1F0FA" subTitle="可设置多级子菜单" title="子菜单" w="max">
<menu>
<item text="菜单1"/>
<item text="菜单2"/>
<item text="菜单3">
<item text="菜单3-1"/>
<item text="菜单3-2">
<item text="菜单3-2-1"/>
<item text="菜单3-2-2"/>
<item text="菜单3-2-3"/>
</item>
<item text="菜单3-3"/>
</item>
</menu>
</appbar>
</linear>
</ui>