<ui>
<coord w="max">
<appbar-layout w="max">
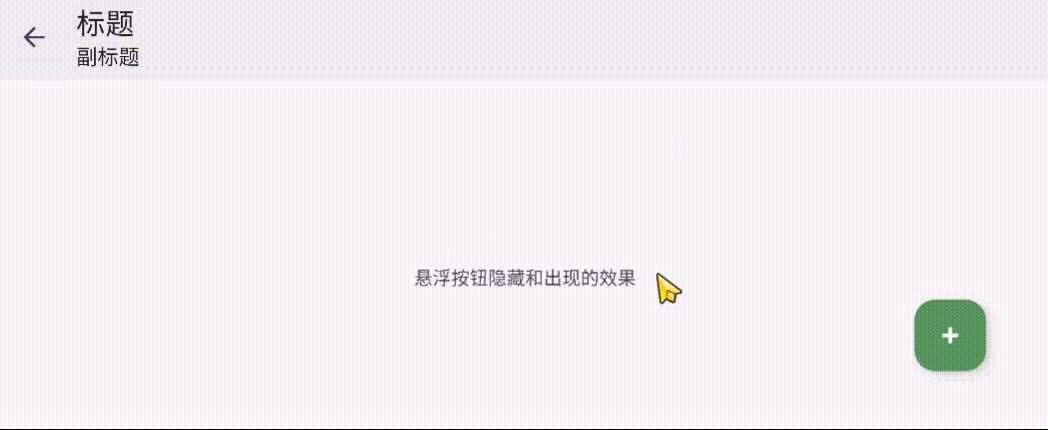
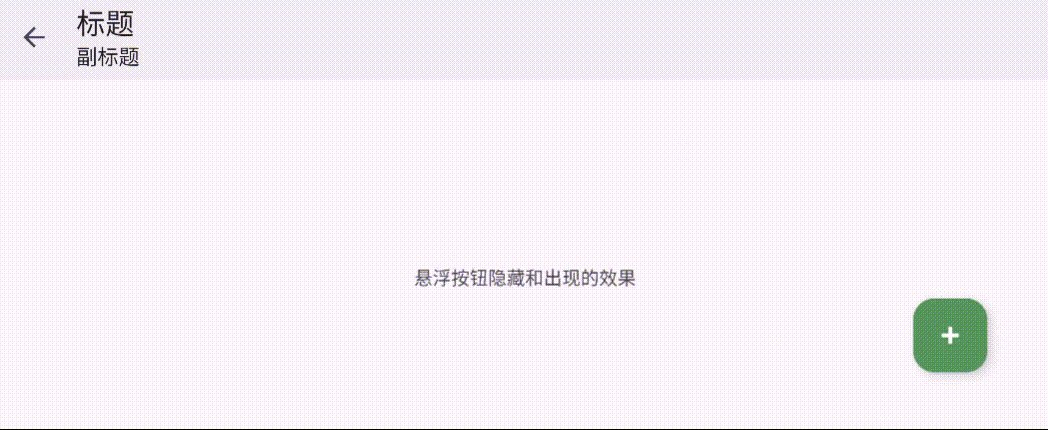
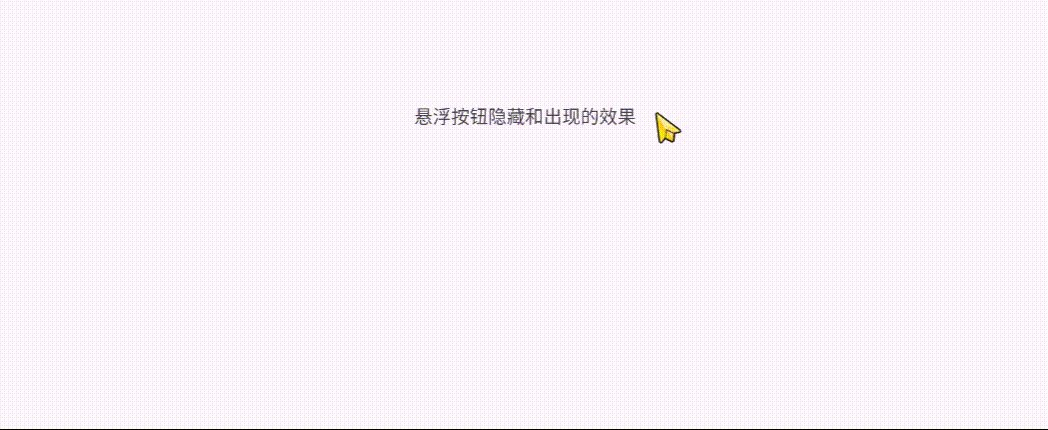
当设置为scrollFlags="scroll|enterAlways|snap"时,
表示当滑动到一定位置时,appbar会自动隐藏和出现
-->
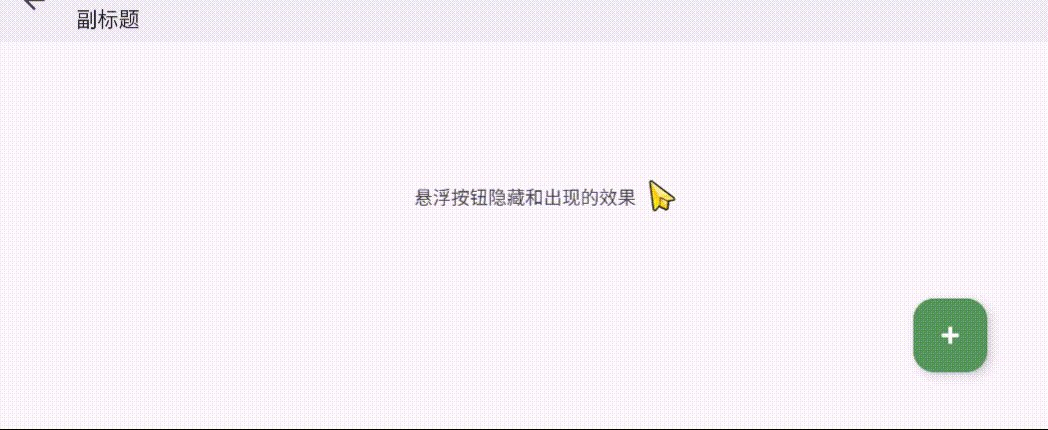
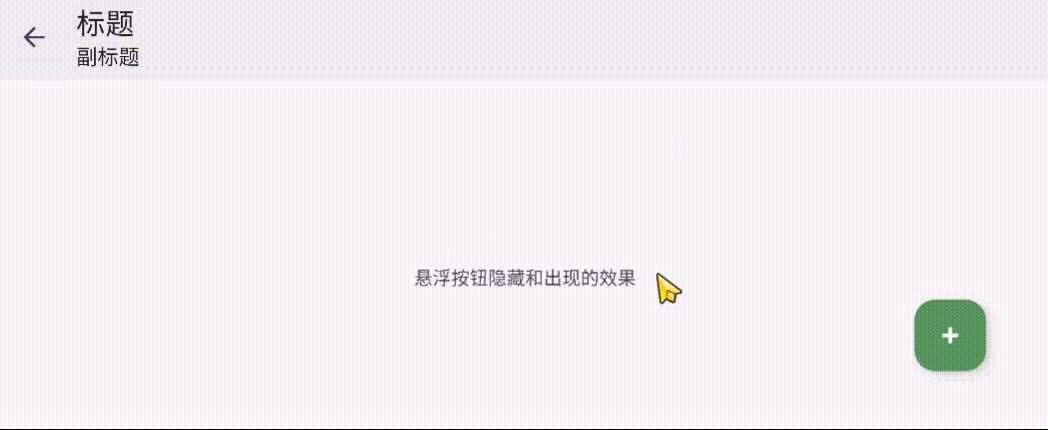
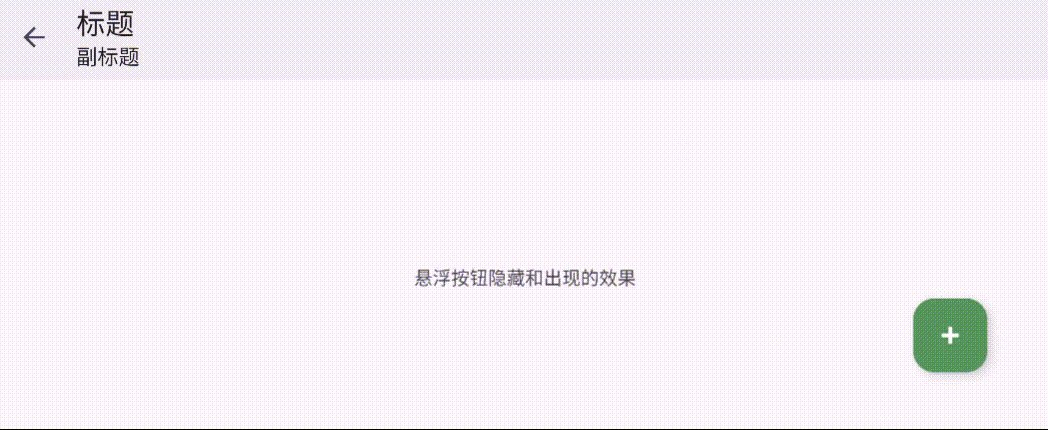
<appbar back="true" h="max" id="mToolbar" scrollFlags="scroll|enterAlways|snap"
subTitle="副标题" title="标题" w="max"/>
</appbar-layout>
当被当被coord布局包裹后,appbar可以设置behavior="appbar"属性,
表示appbar在被coord布局滑动时,appbar会自动隐藏和出现
-->
<nested behavior="appbar" h="max" w="max">
<linear gravity="center" h="max" w="max">
<text h="300" text="悬浮按钮隐藏和出现的效果"/>
<text h="300" text="悬浮按钮隐藏和出现的效果"/>
<text h="300" text="悬浮按钮隐藏和出现的效果"/>
<text h="300" text="悬浮按钮隐藏和出现的效果"/>
<text h="300" text="悬浮按钮隐藏和出现的效果"/>
</linear>
</nested>
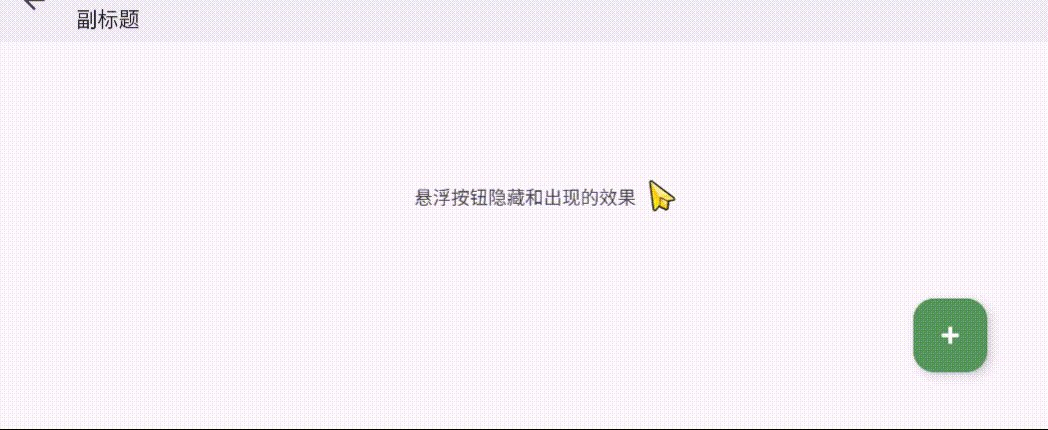
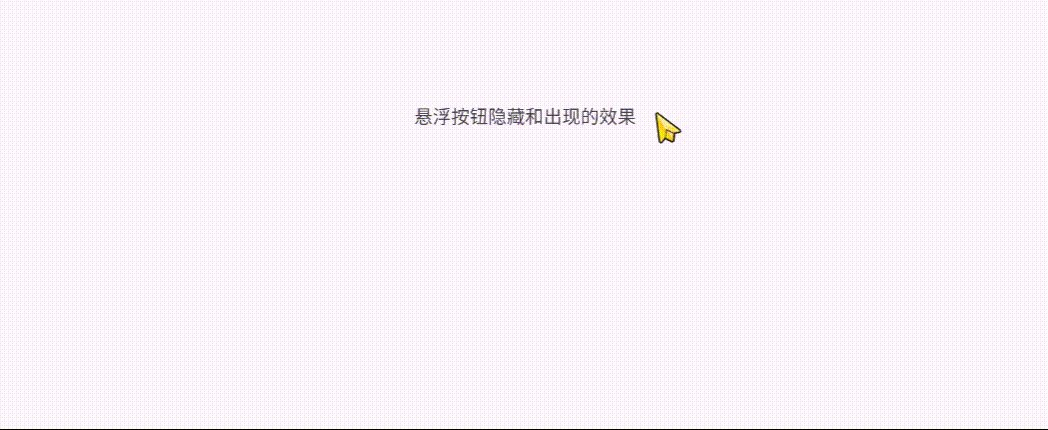
当被coord布局包裹后,fab可以设置behavior="fab"属性,
表示悬浮按钮在被coord布局滑动时,悬浮按钮会自动隐藏和出现
-->
<fab behavior="fab" color="#57965C" iconTint="#FFFFFF" layout_gravity="bottom|end"
margin="50"/>
</coord>
</ui>