02.详细属性
图片圆角弧度
- 使用 radius="75" 设置图片圆角弧度
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<!--
当宽高都是150dp的时候:弧度设置为75dp(宽或高的一半),此时图片就是圆形了
-->
<img path="/sdcard/Pictures/imgs/music_player.png" radius="75" w="150" h="150"/>
</linear>
</ui>

自动旋转
- 使用 rotate="true" 设置图片自动旋转
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<img path="/sdcard/Pictures/imgs/music_player.png" rotate="true" radius="75" w="150" h="150"/>
</linear>
</ui>

旋转速度
- 使用 rotateSpeed="5" 设置图片旋转速度
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<img path="/sdcard/Pictures/imgs/music_player.png" rotate="true" rotateSpeed="5" radius="75" w="150" h="150"/>
</linear>
</ui>

加载网络图片
例如加载QQ头像:
- 使用 url="https://qlogo4.store.qq.com/qzone/2540645055/2540645055/100" 设置网络加载图片
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<img url="https://qlogo4.store.qq.com/qzone/2540645055/2540645055/100"/>
</linear>
</ui>

加载本地图片
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<img h="150" path="/sdcard/Pictures/imgs/t04.png"/>
</linear>
</ui>

设置icon
- 使用 src="ic_apps" 设置图片图标
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<img src="ic_apps"/>
</linear>
</ui>
图片边框
- 使用 strokeWidth="30" 设置图片边框宽度
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<img path="/sdcard/Pictures/imgs/t05.png" strokeWidth="30"/>
</linear>
</ui>

边框颜色
- 使用 strokeColor="#A69F8D" 设置图片边框颜色
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<img path="/sdcard/Pictures/imgs/t06.png" strokeWidth="30" strokeColor="#A69F8D"/>
</linear>
</ui>

拉伸方式
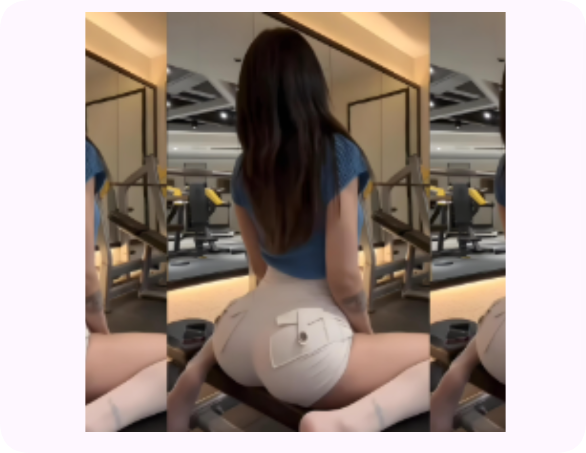
先看默认效果
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<!--为了方便演示效果,设置宽高都是250dp,背景颜色为红色-->
<img path="/sdcard/Pictures/imgs/t07.png" w="250" h="250" bg="#FF0000"/>
</linear>
</ui>

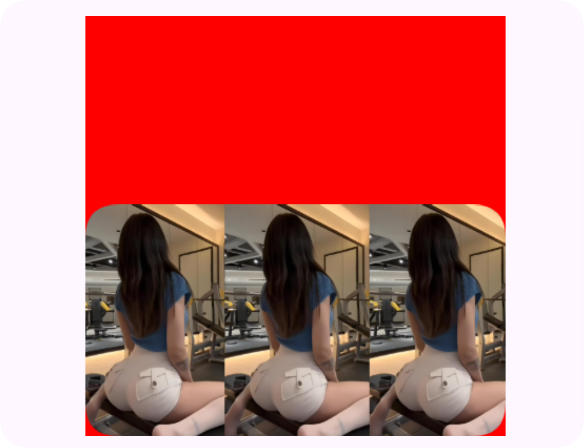
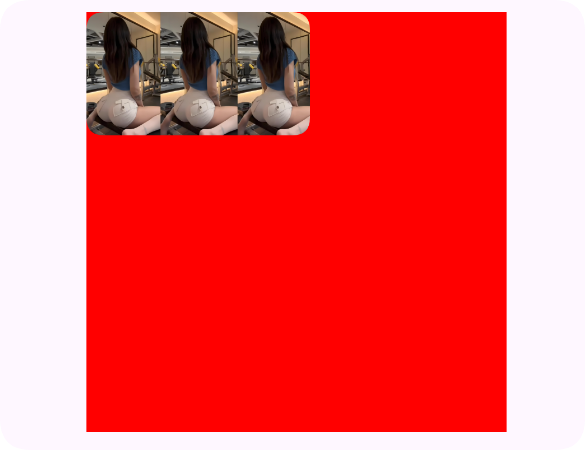
scaleType="FIT_START"

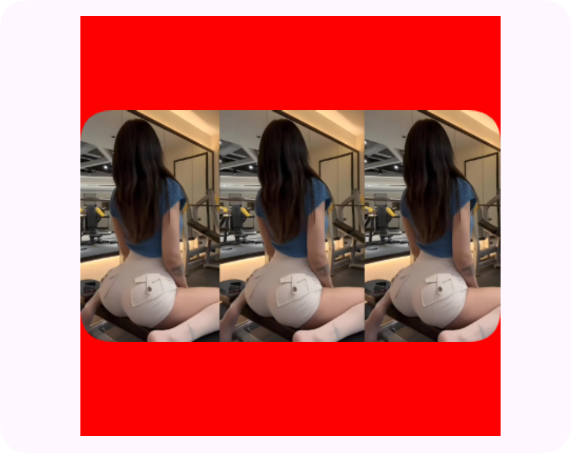
scaleType="FIT_END"

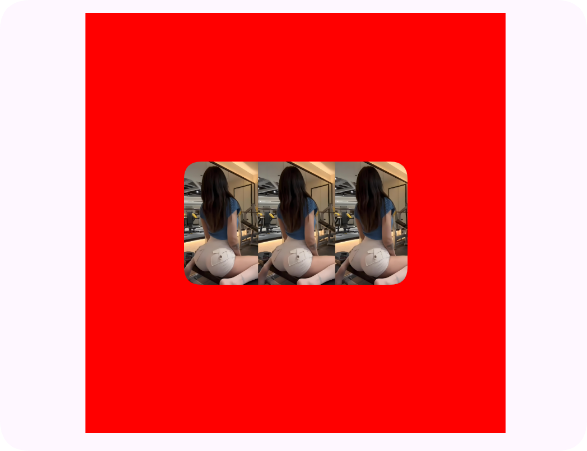
scaleType="FIT_CENTER"

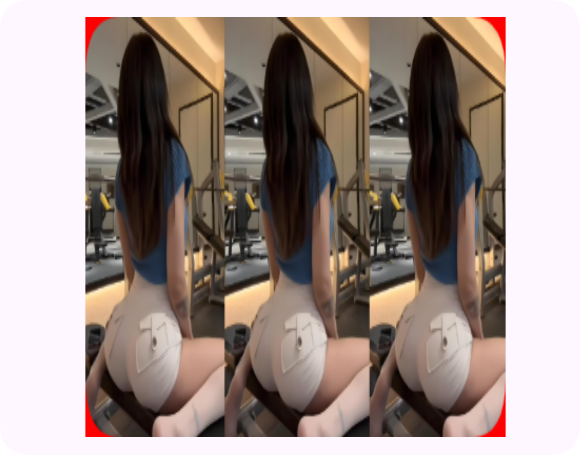
scaleType="FIT_XY"

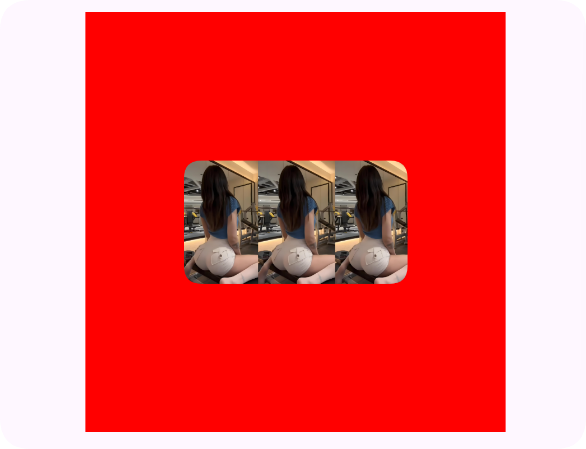
scaleType="CENTER"

scaleType="CENTER_CROP"

scaleType="CENTER_INSIDE"

scaleType="MATRIX"

设置图片色调
原本图片:
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<img w="100" h="100" path="/sdcard/Pictures/app_icon.png"/>
</linear>
</ui>

设置色调后的图片:
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<img imgTint="#57965C" w="100" h="100" path="/sdcard/Pictures/app_icon.png"/>
</linear>
</ui>

