02.详细属性
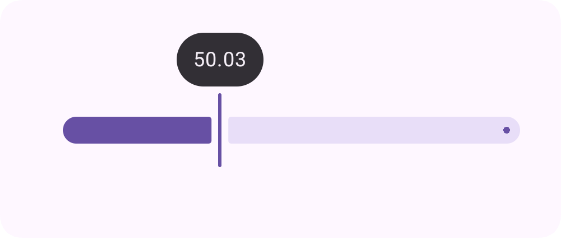
设置数值
slider中的数值必须要满足当前value必须在from和to之间 否则就会程序中止
<ui>
<linear w="max" h="max" gravity="center" padding="30">
<slider from="10" value="50" to="130"/>
</linear>
</ui>

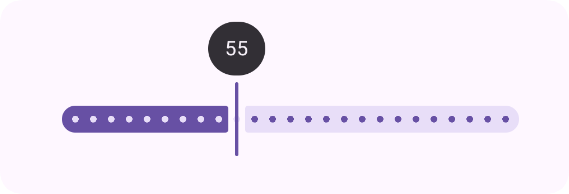
设置步进
- 使用 step="5" 设置步进为5
<ui>
<linear w="max" h="max" gravity="center" padding="30">
<slider from="10" value="50" to="130" step="5"/>
</linear>
</ui>

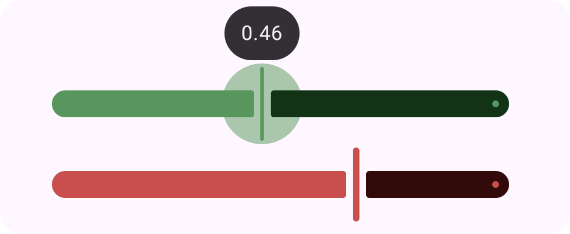
设置主题色
- 使用 color="#57965C" 设置主题色
<ui>
<linear w="max" h="max" gravity="center" padding="30">
<slider color="#57965C"/>
<slider color="#C94F4F"/>
</linear>
</ui>

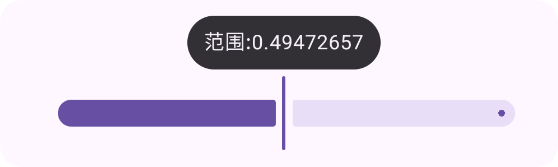
设置文字标签
- 使用 labelText="范围:" 设置文字标签
<ui>
<linear gravity="center" h="max" padding="30" w="max">
<slider labelText="范围:"/>
</linear>
</ui>